Creating and adding CSS and JS to a specific page not only allows you to easily maintain your website but also increases its performance it by not being loaded on irrelevant pages. Why does performance matter? Because it can be used to get leads, rank higher in search engines, retain visitors, and many more, thus making the website meet its objectives.
How to add CSS and JS to WordPress?
First of all, we need to go to our active WordPress theme directory ( KP-site\wp-content\themes\kode-pundit ).
For the sake of this tutorial, we renamed the WordPress folder to KP-site and generated a starter Underscores theme and kept the theme name as kode-pundit.
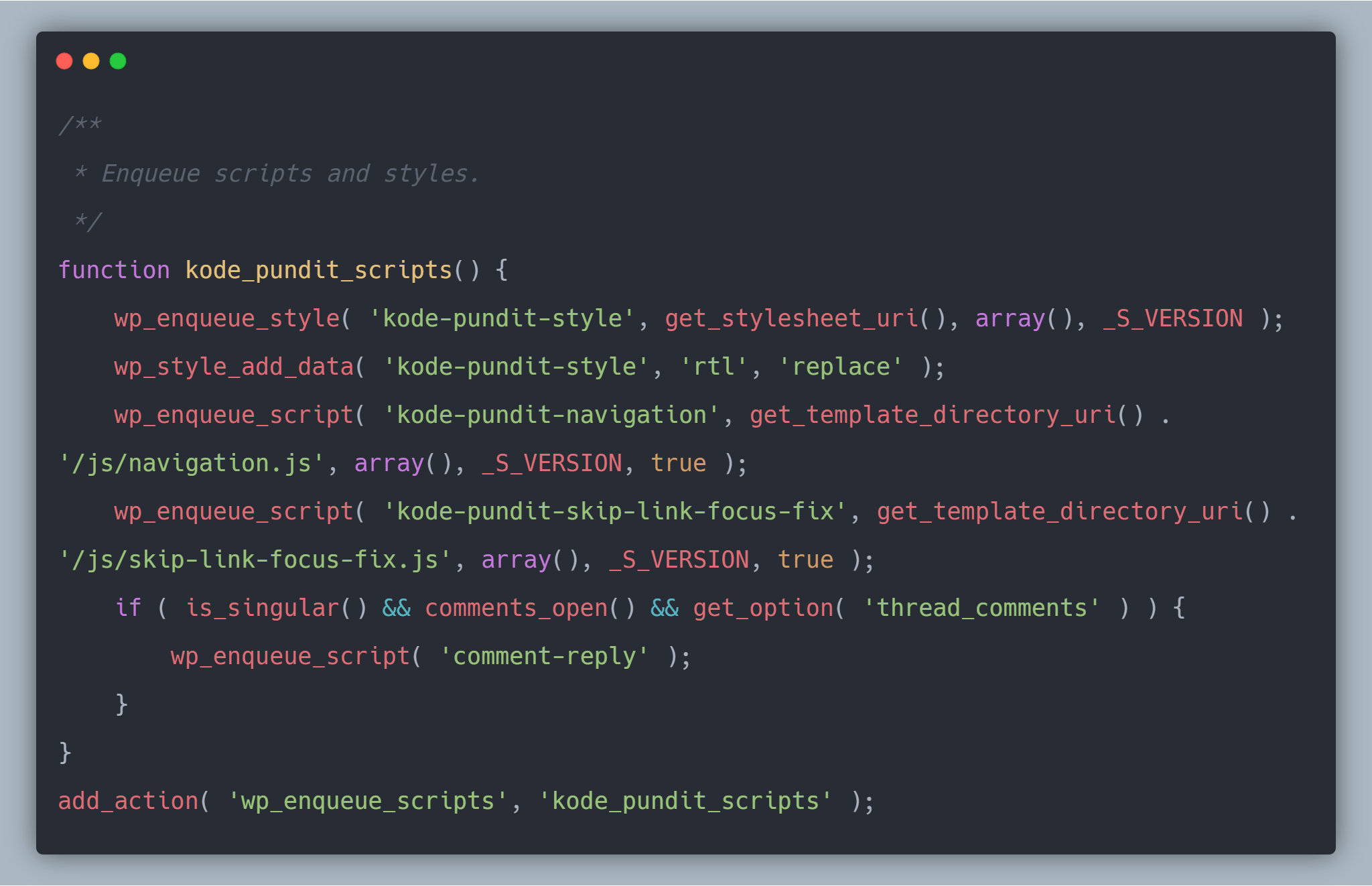
There, you will be able to find functions.php, open it in your text editor, and search for the comment Enqueue scripts and styles. Below the comment, you will be able to see a function theme_name_scripts (Figure 1).

CSS
In this function, we need to enqueue our style. The basic function to do so is:
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
- $handle is simply a unique name of the stylesheet. (string) (Required)
- $src is the full URL of the stylesheet, or the path of the stylesheet relative to the WordPress root directory. (string) (Optional)
- $deps refers to an array of registered stylesheet handles. This stylesheet will not be loaded unless its dependent stylesheet is loaded first. (string[ ]) (Optional)
- $ver sets the stylesheet version number if it has one, which is added to the URL as a query string for cache busting purposes. If the version is set to false, a version number is automatically added equal to the current installed WordPress version. If set to null, no version is added. (string|bool|null) (Optional)
- $media can specify for which this stylesheet has been defined. Accepts media types like ‘all’, ‘print’ and ‘screen’, or media queries like ‘(orientation: portrait)’ and ‘(max-width: 640px)’. (string) (Optional)
So if you wanted to enqueue your style, you would use:
wp_enqueue_style( 'custom-stylesheet', get_template_directory_uri() . '/your-stylesheet-path/stylesheet.css', false, '1.1', 'all' );
Note: get_template_directory_uri() signifies your theme’s root directory.
JS
The syntax is similar to the enqueue style.
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer);
- $handle is simply a unique name of the script. (string) (Required)
- $src is the full URL of the script or the path of the script relative to the WordPress root directory. (string) (Optional)
- $deps refers to an array of registered script handles. This script will not be loaded unless its dependent script is loaded first. (string[ ]) (Optional)
- $ver sets the stylesheet version number if it has one, which is added to the URL as a query string for cache busting purposes. If the version is set to false, a version number is automatically added equal to the current installed WordPress version. If set to null, no version is added. (string|bool|null) (Optional)
- $in_footer Whether to enqueue the script before instead of in the. (bool) (Optional)
Your enqueue function would be like:
wp_enqueue_script( 'custom-script', get_template_directory_uri() . '/your-script-path/script.js', array ( 'jquery' ), 1.1, true);
How to load CSS and JS to a specific page template?
In this step, we are going to use the above functions in a slightly different approach and will add CSS and JS to a specific page template. Firstly, we will register the CSS or JS, which will not load them but will make them ready for later use.
It is not necessary to register and then enqueue, as when we enqueue a CSS or JS, it already registers them, but registering can provide some logic in your code.
The syntax and parameters are similar to the respective enqueue function. Add the following line in your theme_name_scripts function and change the name of ‘page-home.php’ to your page template name.
wp_register_script( 'custom-script', ... );
wp_register_style( 'custom-style', ... );
if ( is_page_template('page-home.php') ) {
wp_enqueue_script( 'custom-script' );
wp_enqueue_style( 'custom-style' );
}
Voila, we are done. We have just added CSS and JS to only a specific page. If you view the source of the website in the browser, you would find that these files are only being loaded to the described page template.
Bonus Tip: Include Custom jQuery
If you want to use a particular version of jQuery in your WordPress, you can do so by creating a new function and initialising it as below:
// Include Custom jQuery
function theme_name_include_custom_jquery(){
if( ! 'is_admin' ){
wp_deregister_script('jquery');
wp_enqueue_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js', array (), null, true);
}
}
add_action( 'init', 'theme_name_include_custom_jquery' );
In the above function, you can see we have first deregistered jQuery by calling the wp_deregister_script function, so it does not get loaded twice.
Conclusion
WordPress is a very powerful Content Management System, and it takes everything into consideration that will allow developers to increase the productivity of the website. Like adding CSS and JS to a specific page template, we just learned.
Let us know what kinds of content you would like to see more of on this blog.
Photo Credits: Image by Kevin Phillips from Pixabay
